自从Typora开始收费以后,转向使用VSCode配合Office Viewer (Markdown Editor)插件来写博客。每次上传博客时图片也总是个麻烦的问题,得先上传到wordpress的资源中,再编辑图片链接,修改markdown中的链接,这一套下来实在费劲。今天薅个图床来加速这个过程 :-)
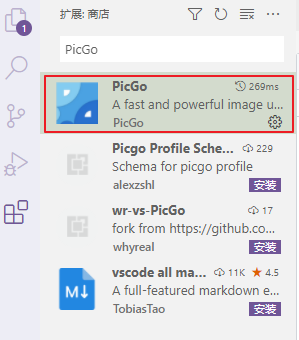
Step1: VSCode安装PicGo插件

Step2:Github新建一个公开的图床仓库,并在 Setting -> Developer Setting -> Personal access tokens 中生成一个永久不过期、只拥有repo权限的tokens。
(这一步网上有很多教程,但我没按通用的教程来配置。我专门新建一个Github用户TiEngineRobot来操作TiEngine/PictureBed图床仓库,PictureBed仓赋予TiEngineRobot以Maintainer的权限,这样该用户就可以控制图床仓啦,然后再生成TiEngineRobot的tokens,这样我们就可以不使用我们自己的私有账号来生成tokens,不影响私人账号的使用~)
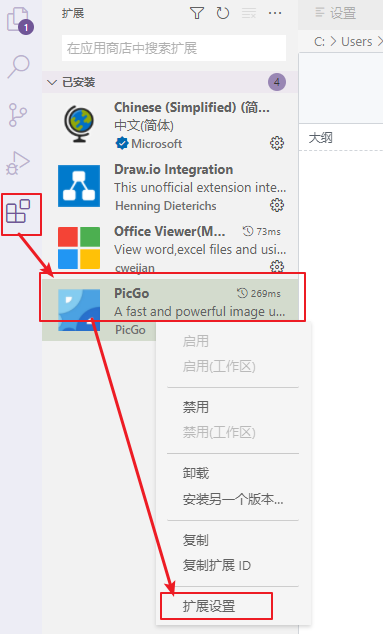
Step3:配置VSCode中的PicGo

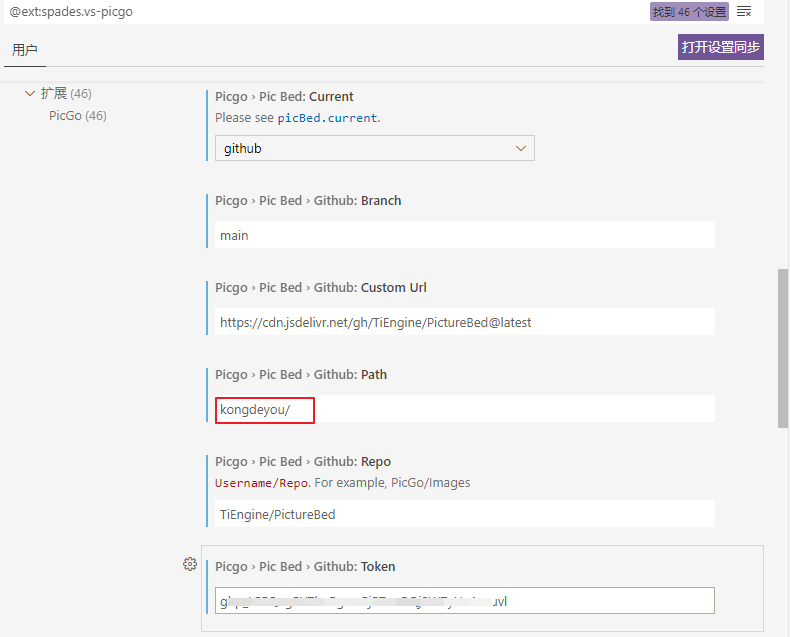
按上图方法进入设置页面,然后按下图方式修改配置,其他的配置项保持不变:

简单解释一下各配置项的具体意义:
branch:分支名,必须是默认分支,这样可以方便后面的cdn加速
custom url:免费的CDN加速链接,将其中的TiEngine/PictureBed修改为[你的Github账户]/[你的图床仓库]即可
repo:必须填写[你的Github账户]/[你的图床仓库]
token:粘贴由第二步生成出来的一串token字符串
Step4:Okay~复制一个图片,直接在VSCode里Ctrl+Alt+U吧,一键直接享受舒适^.^


